Glossaire du design et de la créativité : les termes à ne plus confondre !
- Kiss The Bride
- 4 mars 2025
- 3.8k vues
- Environ 2 minutes de lecture
Le monde du design regorge de termes qui se ressemblent, mais qui, en réalité, désignent des concepts bien distincts. Vous pensiez que UX et UI étaient interchangeables ? Que votre charte graphique était un design system ? Détrompez-vous !
Chez Kiss The Bride, on aime le beau, l’utile et l’efficace. Et comme on est sympas, on vous a concocté un glossaire malin pour briller en réunion et ne plus jamais confondre ces termes-clés du design.
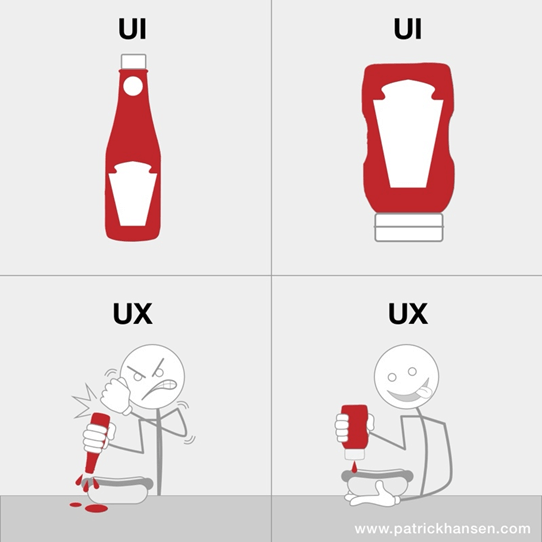
1. UI Design vs UX Design 🎨🧭
- UI Design (User Interface Design) : C’est le look and feel d’un site ou d’une application. Typographies, couleurs, icônes, boutons… tout ce qui est visuel et interactif.
- UX Design (User Experience Design) : C’est l’expérience globale de l’utilisateur. L’ergonomie, la fluidité de navigation, l’accessibilité, bref, tout ce qui fait qu’on reste (ou pas) sur une interface.
👉 Exemple concret : Spotify soigne son UI avec un design épuré et des couleurs bien choisies, mais son UX est ce qui fait son succès : recommandations ultra-personnalisées et navigation fluide entre playlists et albums.
👉 Une infographie qui a fait le tour du web illustrant parfaitement la différence et la complémentarité des deux termes.

📊 Un chiffre à retenir : 88% des utilisateurs ne reviennent pas sur un site après une mauvaise expérience utilisateur (Source : Forbes).
2. Charte Graphique vs Design System 🖌📐
- Charte Graphique : C’est le guide des codes visuels d’une marque : couleurs, typographies, logos, utilisations recommandées… Un outil indispensable pour assurer la cohérence sur tous les supports.
- Design System : C’est un niveau au-dessus ! Il inclut la charte graphique, mais aussi des composants UI standardisés (boutons, formulaires, modales) et des règles d’interaction, pensées pour le digital.
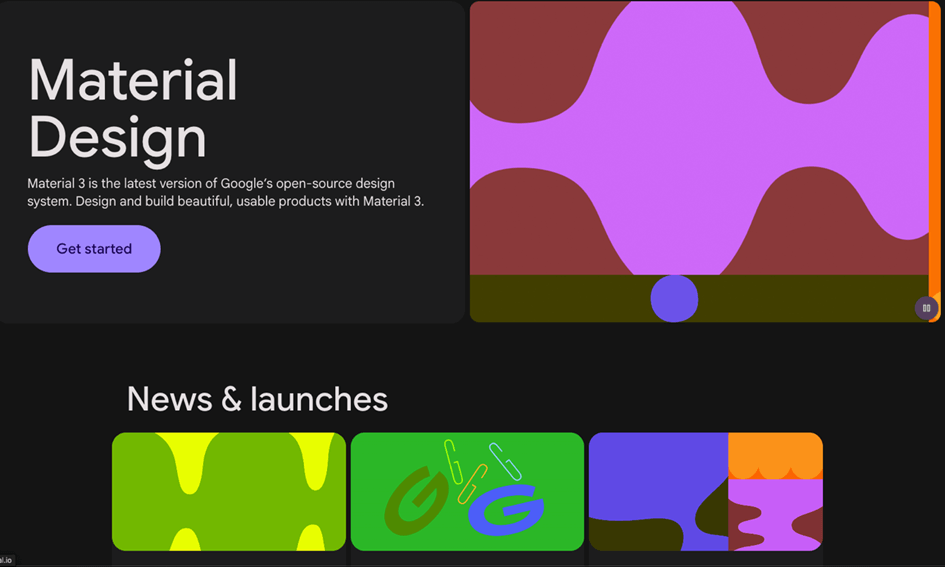
👉 Exemple : Google Material Design est un des design systems les plus connus. Il propose non seulement une charte graphique, mais aussi des règles précises d’animation et d’ergonomie.

📊 Un chiffre à retenir : 47% des entreprises ayant mis en place un design system constatent une amélioration de la productivité des équipes design et tech (Source : Sparkbox).
3. Logotype vs Pictogramme 🔵🔠
- Logotype : C’est l’identité visuelle propre à une marque. Il peut contenir du texte (Coca-cola), un symbole/insigne (Apple) ou une combinaison des deux (Nike et son célèbre “swoosh”). Son objectif est de représenter une entité de manière unique et mémorable.
- Pictogramme : C’est un symbole graphique épuré et universel utilisé pour transmettre une information ou une fonction de manière instantanée. On le retrouve souvent dans la signalétique (toilettes), les interfaces numériques (Trash) ou les notices explicatives (lavage).
👉 Exemple : Nike peut utiliser son logo (Nike) ou seulement son pictogramme (le célèbre « swoosh »).
Logo (logotype + pictogramme) :

Pictogramme :

⚠️ Attention à ne pas confondre !
L’insigne d’un logo fait partie intégrante de l’identité d’une marque et ne doit pas être assimilé à un pictogramme, qui est un élément graphique fonctionnel et universel.
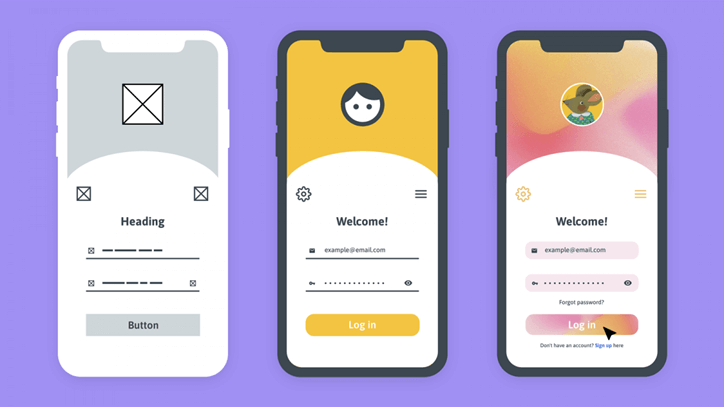
4. Wireframe vs Maquette vs Prototype 🖥📱
- Wireframe : Schéma simplifié en noir et blanc d’une interface, sans design final.
- Maquette : Maquette statique avec les couleurs et les visuels finaux.
- Prototype : Version interactive testable avant le développement.
👉 Exemple : Chez Kiss The Bride, on passe toujours par ces trois étapes pour assurer un design fonctionnel et validé par nos clients avant la mise en production.

📊 Un chiffre à retenir : Prototyper une interface peut réduire les erreurs de développement de 30% (Source : InVision).
Conclusion : Le design, une affaire de précision
Que vous soyez designer, chef de projet ou client curieux, bien comprendre ces nuances vous aidera à mieux collaborer et à optimiser vos projets digitaux et graphiques. Et si vous voulez aller plus loin, nos experts en design sont là pour vous accompagner ! 😉
📢 Besoin d’un coup de main pour votre identité visuelle ou votre UX ? Contactez-nous !
Sources :
- Forbes, « The Importance Of UX In Digital Transformation », 2023
- Sparkbox, « Design Systems: How They Boost Productivity », 2022
- InVision, « The ROI of Prototyping », 2021










0 commentaire