En quoi le design inclusif enrichit l’expérience utilisateur ?
- Kiss The Bride
- 9 avril 2024
- 1.6k vues
- Environ 7 minutes de lecture
Le design inclusif, l’accessibilité, le design éthique…. Ce sont des notions qui vous parlent certainement, mais concrètement comment les appliquez-vous ? Savez-vous comment proposer des produits et des services inclusifs ? Connaissez-vous les bienfaits du design inclusif sur l’expérience utilisateur ? On vous dit tout dans ce nouvel article.
Qu’est-ce que le design inclusif ?
En premier lieu, de quoi parle-t-on lorsque que l’on parle de design inclusif ? Le design ok, c’est à peu près clair, mais l’inclusion… c’est un peu flou ?!
Reprenons nos méthodes scolaires ! D’après la définition du Larousse, c’est l’action d’inclure quelque chose dans un tout, un ensemble. Donc lorsque l‘on parle du design inclusif d’un produit ou d’un service, il s’agit bien que ce produit ou ce service lui-même et son accès, soit pensé et conçu de façon à inclure toutes les personnes, ou autrement dit à n’exclure personne !
Bien sûr, il est question en premier lieu d’accessibilité des interfaces, c’est-à-dire l’accès aux personnes en situation de handicap, ou en situation de déficience (qu’elle soit permanente, temporaire ou situationnelle). En matière d’accessibilité, il y a des lois et des normes très concrètes à prendre en compte, mais pour être inclusif il faut aussi considérer et travailler la notion d’éthique dans les produits et les services proposés aux utilisateurs.
Comment faire pour concevoir des produits et des services humains dans le design inclusif ?
1/ Les rendre accessibles
Tout d’abord, dans la conception des services et des produits, il faut commencer par travailler l’accessibilité des interfaces. Pourquoi ? Et bien tout simplement parce que c’est une obligation (ou un devoir) issue de la loi n°2005-102 du 11 février 2005. Cette loi pose le principe selon lequel « toute personne handicapée a droit à la solidarité de l’ensemble de la collectivité nationale, qui lui garantit, en vertu de cette obligation, l’accès aux droits fondamentaux reconnus de tous les citoyens ainsi que le plein exercice de sa citoyenneté ». Et les moyens de communication tout comme les outils digitaux en font partis !
Pour mettre en place l’accessibilité sur les supports digitaux, le W3C (World Wide Web Consortium, organisation crée en 1994) développe les standards pour le Web et édite des normes afin de le rendre accessible au plus grand nombre.
Une de ces normes est le WCAG (Web Content Accessibility Guidelines) ou RGAA (Référentiel Général d’Accessibilité pour les Administrations) en Français. Cette norme, certainement la plus importante en termes d’accessibilité, est décomposée en 3 niveaux : accessibilité croissante notée de A à AAA. Plus vous montez dans les niveaux, plus les règles sont strictes et pointilleuses, et plus votre site web est accessible au plus grand nombre. Le niveau AA (ou dit 2A) est considéré comme déjà suffisant pour un site vaste et complexe. Cette norme prend en compte le développement mais aussi l’ergonomie, les contenus et l’architecture des contenus, les descriptions alternatives aux images ou encore la colorimétrie, les contrastes visuels etc.
Ces normes peuvent paraitre assez strictes mais il faut plutôt les envisager comme un gage de qualité plus que des contraintes réglementaires, car finalement, avec un peu de pratique on s’aperçoit qu’il s’agit en réalité d’aspects techniques et d’habitudes à intégrer dans les process de production ! Il faut cependant les connaitre, se former à minima et bien sûr veiller au bon respect de leur intégration.
La norme RGAA s’obtient par un audit, et vous pouvez même obtenir une labellisation de votre site ou votre app en le soumettant aux tests. A noter que c’est une obligation si le service est public. Cette démarche en plus de valoriser l’accessibilité, garantit à vos utilisateurs en situation de handicap, ou de déficience, un accès facile à votre produit ou votre service. Cet argument devrait être suffisant, mais, sachez que les gains sont en réalité multiples, car vous vous assurez une accessibilité de tous vos contenus, une amélioration de l’ergonomie, une meilleure indexation (SEO), et par écho une augmentation du nombre d’utilisateurs.
2/ Respecter l’éthique
Au-delà de l’accessibilité aux personnes en situation de handicap, il y a aussi la notion d’éthique. L’éthique vient élargir la dimension d’inclusion à l’ensemble des utilisateurs, parce qu’elle inclue toutes les différences (pas seulement celles de situations handicapantes) comme la diversité religieuse, culturelle, de genre, de peau (et la liste est non exhaustive).
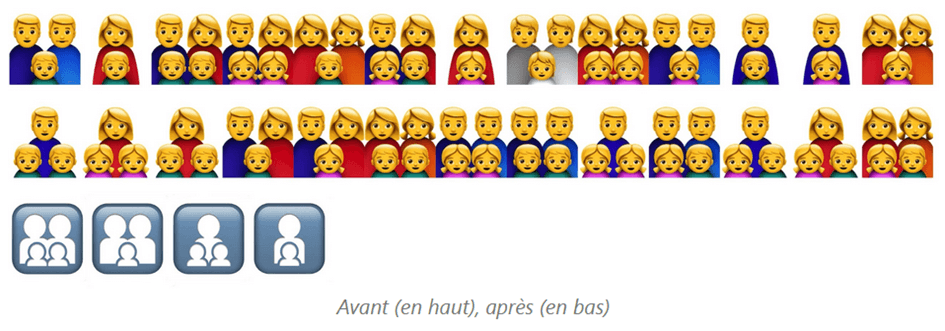
Par exemple, Apple crée et propose régulièrement des mises à jour d’emojis reflétant mieux notre diversité, et travaille régulièrement sur son design d’expérience.

A partir d’IOS 17.4, Apple va simplifier ses emojis familles pour les rendre encore plus inclusifs :

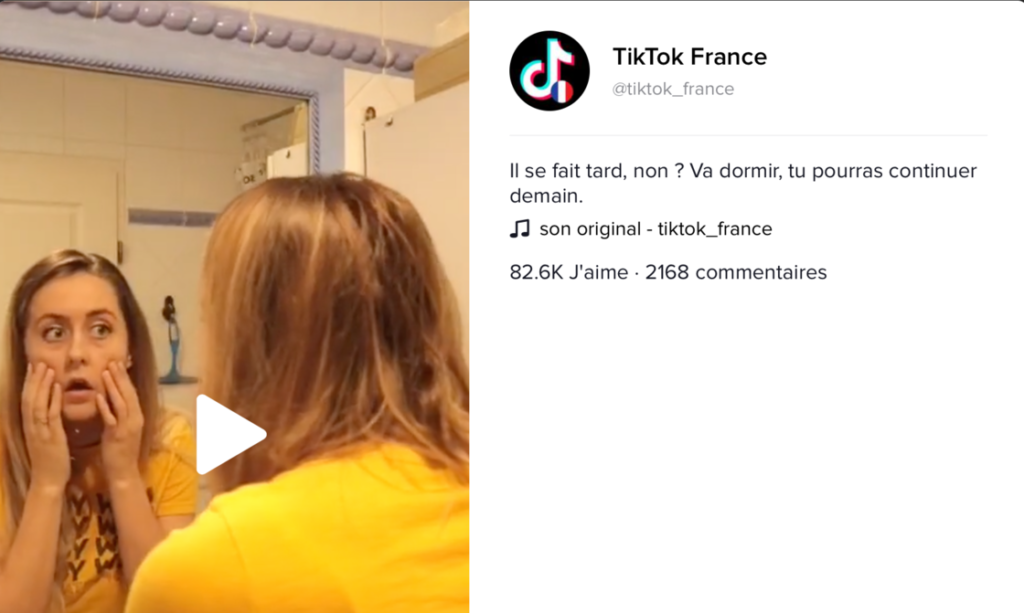
En plus de cela, dans la notion d’éthique va s’inscrire la notion d’intégrité des utilisateurs. Un exemple que vous avez remarqué certainement dans vos dernières mises à jour de systèmes d’exploitation, et qui vous permet maintenant de vérifier les temps de connexion sur vos devices et applications quotidiennes, et même d’être alerter lorsque vous êtes en excès. Dans la même idée, (même si ce n’est pas le plus éthique des exemples, mais juste pour noter l’effort de bienveillance et l’efficacité de la démarche) si vous êtes consommateurs de Tiktok vous avez peut-être déjà vu ces vidéos vous invitant à quitter l’appli car vous avez épuisé votre quota de temps passé. 😉

3/ Se montrer bienveillant envers l’utilisateur
L’attention de l’utilisateur (ou design inclusif de l’attention) est donc une notion qui commence (enfin !) à être travaillée. L’impact psychologique de la consommation d’un produit ou d’un service, est aujourd’hui tout aussi important à considérer et à respecter que la collecte des données grâce aux normes RGPD. C’est pour cela que l’on pourra bientôt (je l’espère autant que vous tous) dire adieu aux Dark Patterns, cette popup qui s’ouvre en plein écran, impossible à fermer… ces parcours pas vraiment clairs, détournant votre attention, ou ceux qui vous piègent en ajoutant un ou des produit(s) dans votre panier, ou même en ajoutant de faux éléments (cf image ci-dessous, un trait comme si c’était un cheveux) pour chercher à vous faire balayer l’écran vers le haut et ouvrir la publicité 😡

Le marketing et les parcours d’achats au design inclusif et éthique peuvent tout autant être compatibles et efficaces, et même encore plus performants, si l’utilisateur se sent considéré, inclus (encore ce mot !) et que la bienveillance est de mise.
D’ailleurs ce besoin d’inclusion, d’éthique et de bienveillance est une vraie demande des utilisateurs d’aujourd’hui. Il y a depuis quelques années des grands signaux sociétaux qui s’agitent pour dire stop, et faire cesser ce qui devient trop inégalitaire, trop excluant, trop injuste #METOO #BlackLivesMatter… Cette prise de conscience sociale, des différences, de la diversité, de l’écologie et aujourd’hui nouvellement des enjeux sanitaires, fait bouger les choses et s’ancre doucement dans nos besoins et usages.
Les designers d’aujourd’hui parlent d’un besoin général de (re)trouver du sens et de l’authenticité. C’est une véritable tendance de fond, observée depuis 2019 dans les mots clés des moteurs de recherches de banques d’images destinées à la publicité et aux communications des marques. Par exemple le mot clé « diversité » est en hausse de plus de 900 % en 12 mois, la progression est aussi très forte sur les mots clés et les combinaisons « femme » « authentique » « homme » « vrai » « nature » « écologie ». Le besoin d’inclusion fait partie de la demande des utilisateurs et de cette recherche plus générale d’authenticité, de naturel et de sens, qu’il faut aujourd’hui considérer, respecter et intégrer aux produits et aux services que nous produisons.
Donc agissons ! En matière de traitement des données RGPD et d’accessibilité, le chemin est aujourd’hui bien engagé. Celui de l’éthique et de l’inclusion nécessitent certainement encore un peu de travail pour devenir fluide, tout comme l’impact environnemental des produits et services, qui est dans tous les discours mais pas encore normé en pratique.
4/ L’éco-conception, la norme de demain
L’éco-conception, qu’est-ce que c’est ? C’est le fait de concevoir de manière à réduire au maximum son impact sur l’environnement.
Si nous avons l’habitude d’en entendre parler concernant les créations de produits, de packaging ou encore la gestion logistique, nous sommes encore trop peu sensibilisés à l’éco-conception des sites internet.
Pourtant, la pollution numérique du secteur informatique est responsable de 4% des émissions de gaz à effet de serre (plus que le domaine de l’aviation).
Il est donc important d’inclure les méthodes de conception et de développement recommandées pour créer des sites plus écologiques. Voici quelques principes clés :
- Un hébergement vert
- Un design épuré et un développement straight to point (minimiser le code et limiter le nombre de requêtes)
- Aller à l’essentiel avec des fonctionnalités utiles.
Que fait le design inclusif dans tout ça ?
Le design a un rôle important à jouer, on parle même de responsabilité engagée. Des erreurs venant du design peuvent être fatales, on peut citer de nombreux exemples de marques qui ont été montrées du doigt car elles avaient mal réfléchi à leurs produits ou au nom même du produit.
Le design travaille bien sûr le visuel, l’ergonomie et le graphisme des produits ou des services, mais pas seulement, il travaille aussi sur la dimension affective, émotionnelle et psychologique qui est engagée dans l’utilisation de ce produit ou de ce service, et sur l’expérience que l’utilisateur fait en utilisant un produit.
Pour réussir et rendre les expériences utilisateurs fluides et positives, le design inclusif et le designer vont se tourner en priorité vers les utilisateurs. Oui, parce que les produits ne sont pas faits pour les concepteurs qui les conçoivent, mais pour les utilisateurs qui les utilisent ! Il est essentiel de ne pas l’oublier et de comprendre comment va être utiliser le service, par qui, à quel moment, dans quelle condition, pour quelle raison…
Un tas de questions que le designer va justement se poser, anticiper, comprendre et intégrer dans la conception même du produit ou du service, pour bien interagir avec celui qui l’utilise. L’Humain est central (User Centric) dans le travail du design, et c’est pourquoi le design inclusif apporte de vraies solutions aux problématiques et notamment à l’inclusion.
Ok donc il suffit d’engager un designer et voilà !?
Oui c’est déjà pas mal en effet, mais si faire intervenir un designer permet de s’assurer une démarche centrée utilisateur, d’envisager les cas d’utilisations, les situations incluantes de celles excluantes… on s’aperçoit que parfois l’intention ne suffit pas toujours. Pourquoi ? Parce qu’il y a un ensemble de facteurs qui entrent en jeu dans l’élaboration d’un produit, exemple : les enjeux business, politiques, concurrentiels, hiérarchiques… et ceux-ci, peuvent parfois prendre le dessus dans le travail aux dépends des enjeux utilisateurs. C’est aussi une des raisons qui explique que produire et proposer des produits inclusifs est une tâche difficile.
Mais ne l’oublions pas, il y a un autre facteur important à considérer absolument ; les designers comme les concepteurs et tous les autres acteurs des projets, sont des Humains 🙂 et oui ! Les erreurs sont humaines bien sûr mais aussi les biais cognitifs sont nombreux ! Qu’ils soient individuels ou collectifs, ils peuvent être très influents, même sur les meilleures intentions ! Je parle des idées reçues, des clichés, des aliénations, des egos…
Le designer n’est donc pas le seul responsable engagé dans cette démarche d’inclusion. Toute une structure, toute une équipe se doit d’être dans la même volonté. D’autant qu’on le sait aussi, les thématiques de l’accessibilité, de l’inclusif et de la diversité sont encore aujourd’hui des thématiques sensibles et taboues. Et faire face aux idées reçues, aux normes ancrées, aux biais et aux habitudes individuelles et collectives n’est pas une démarche facile ! Que vous soyez décideurs, concepteurs, designers, développeurs, la première des méthodes est de s’imposer une posture d’ouverture et d’humilité face à la question. Du naturel et de l’humain ! De l’intelligence collective et émotionnelle !
Sur ces belles paroles mais dont l’enjeu est aussi sociétal, les designers ont aussi des outils « magiques » qui peuvent aider 😉. Le design travaille depuis les années 50 à comprendre et construire des processus au pouvoir créatif et innovant, et toujours dans une logique et une obsession centrée sur l’humain. Au fil des recherches et des années, des méthodes à contrario, très pragmatiques sont élaborées et dont certaines permettent justement de libérer les divers freins potentiels, et comme ceux notamment de l’éthique et l’inclusion. Les résultats sont eux aussi très concrets. Les titans du web comme Facebook, Google, Amazon et d’autres, les utilisent et y ont recours. Le Design Thinking par exemple, de plus en plus utilisé, est puissant pour améliorer les conceptions et les interfaces. Les interviews utilisateurs, les ateliers de co-conception, l’analyse de données, les personas, les tests ou autres expérimentations, même à petites échelles… sont autant d’outils centrés humain, qui assurent performance, créativité et inclusion. Essayez de les intégrer dans vos prochains projets et vous pourrez envisager de remplir plus sereinement votre engagement éthique et inclusif d’une part, et mesurez les résultats sur l’engagement de vos utilisateurs envers vos produits ou votre service d’autre part.
Alors pour des expériences utilisateurs positives, inclusives BIEN SUR et engageantes, n’oublions pas d’être Humain ! et attention … vous pourriez être surpris des résultats 😉
Vous avez des questions, un besoin ou souhaitez en savoir plus ? Notre équipe se fera un plaisir de vous répondre !
Vous souhaitez recevoir chaque mois nos derniers conseils ? Abonnez-vous à notre newsletter !

Sources :
Accessibilité et normes
https://numerique.gouv.fr/publications/rgaa-accessibilite/methodologie-test/)
https://numerique.gouv.fr/publications/rgaa-accessibilite/methodologie-test/)
Design Inclusif et l’expérience Utilisateur
Newflux : https://newflux.fr/2016/09/28/quest-ce-que-linclusive-design/
WOJO : https://www.wojo.com/blog/la-boite-du-futur/2019/08/21/inclusive-design/
Veronique Lapierre: Le design est-il inclusif par nature ? https://blogs.adobe.com/creative/le-design-est-il-inclusif-par-nature/
Pierre Laine https://www.pierrelaine.fr/articles-ux-ui-design/design-inclusif-definition-principes.html
Initiatives des grandes entreprises et des marques
Groupe Seb récompensé : https://www.groupeseb.com/fr/actualites/le-groupe-seb-recompense-pour-son-travail-collaboratif-sur-le-design-inclusif
Microsoft : https://www.microsoft.com/design/inclusive/
AirBnB : https://airbnb.design/anotherlens/










0 commentaire